Site para guia de produtos
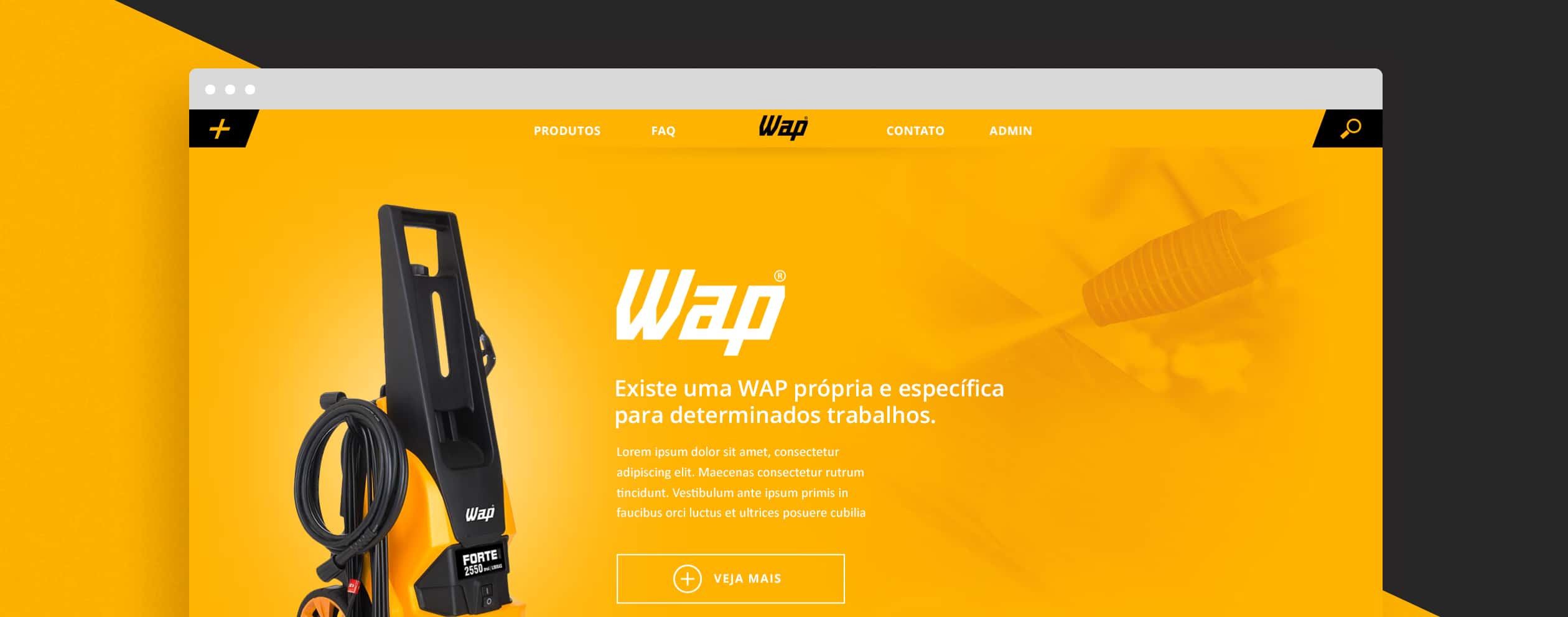
WAP®.Uma solução web impressionante.
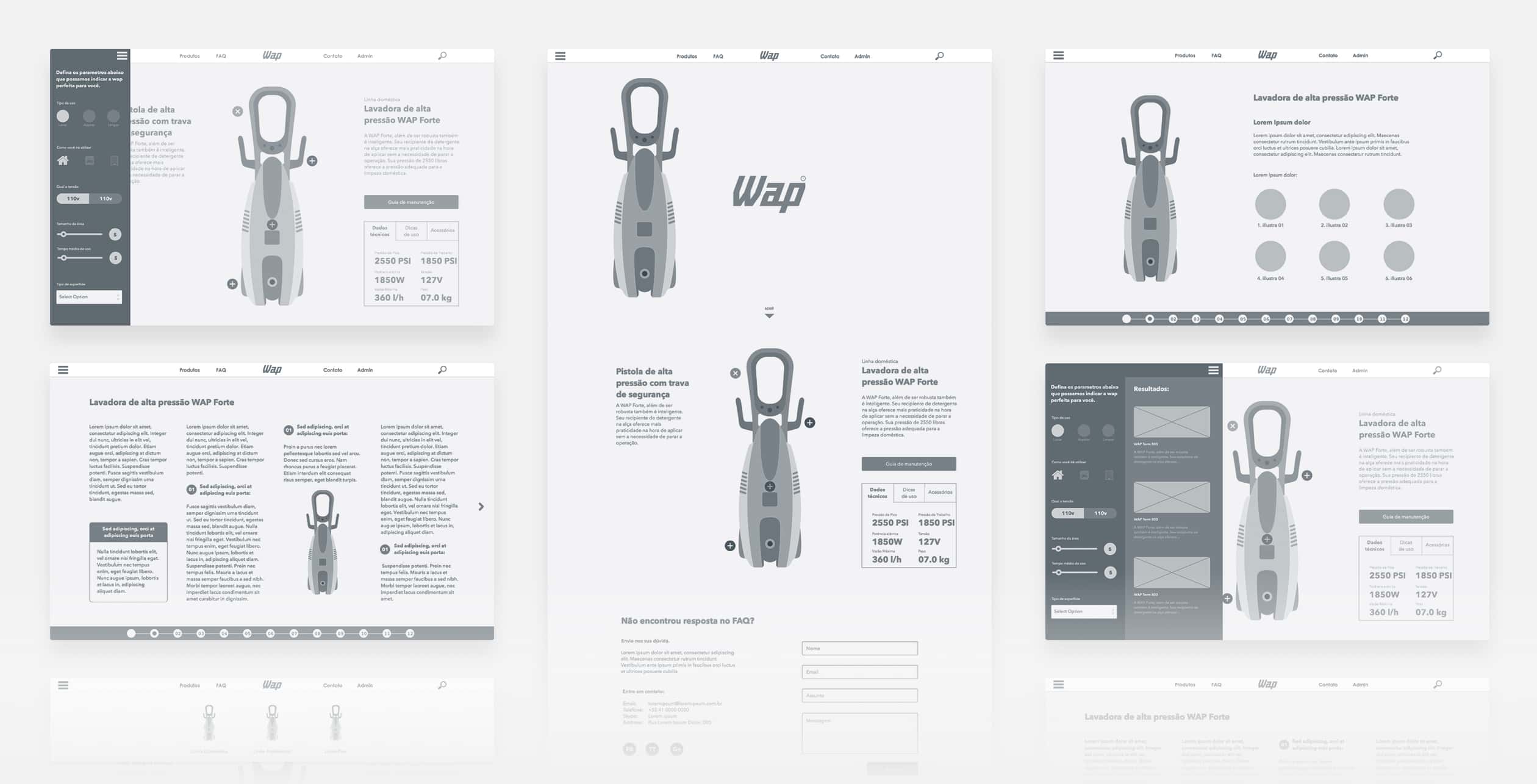
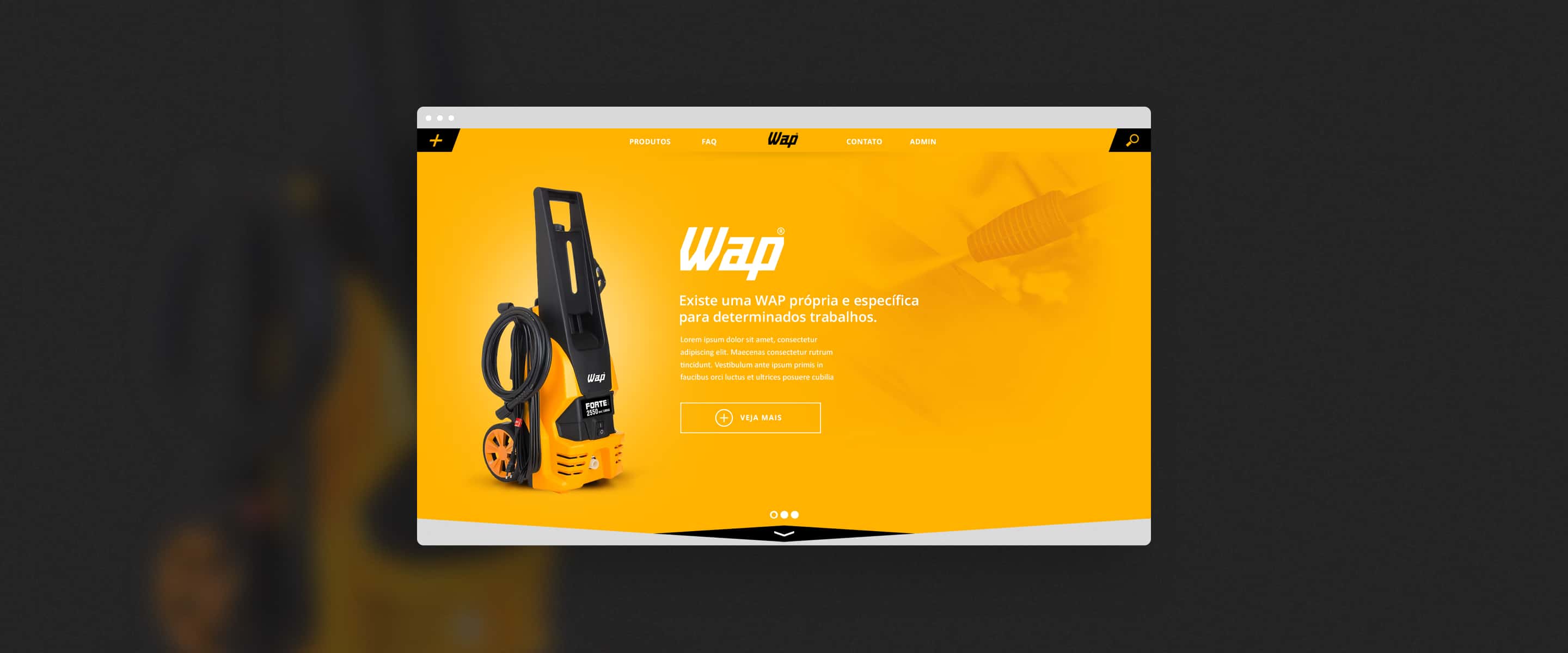
Um Site
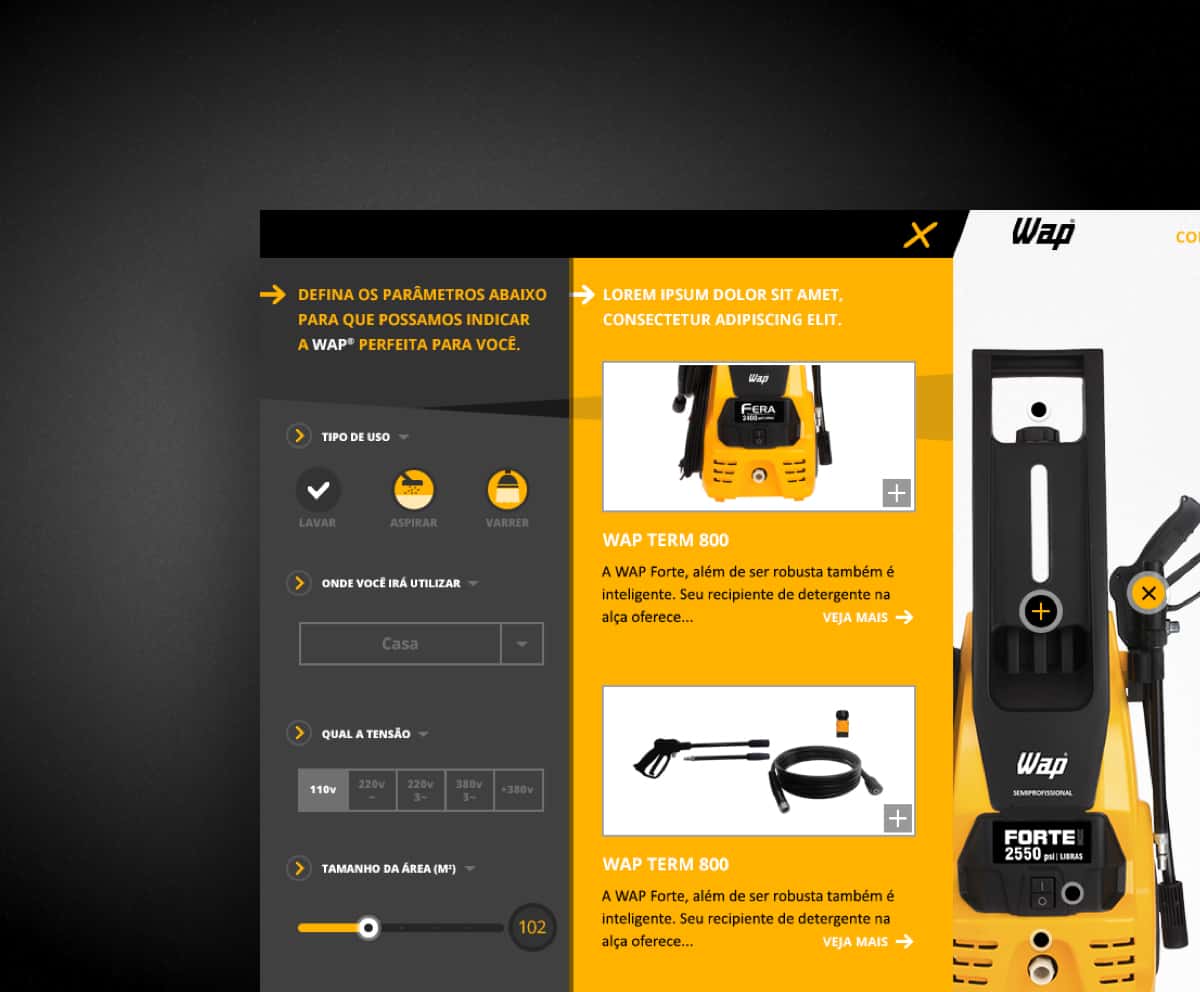
para ajudar os usuários a escolher a melhor WAP® de acordo com a sua frequência e padrão de uso.
Objetivo
Nosso objetivo nesse projeto foi resolver um problema de comunicação e suporte entre os representantes dos produtos da WAP® e o departamento de treinamento da empresa.
Solução
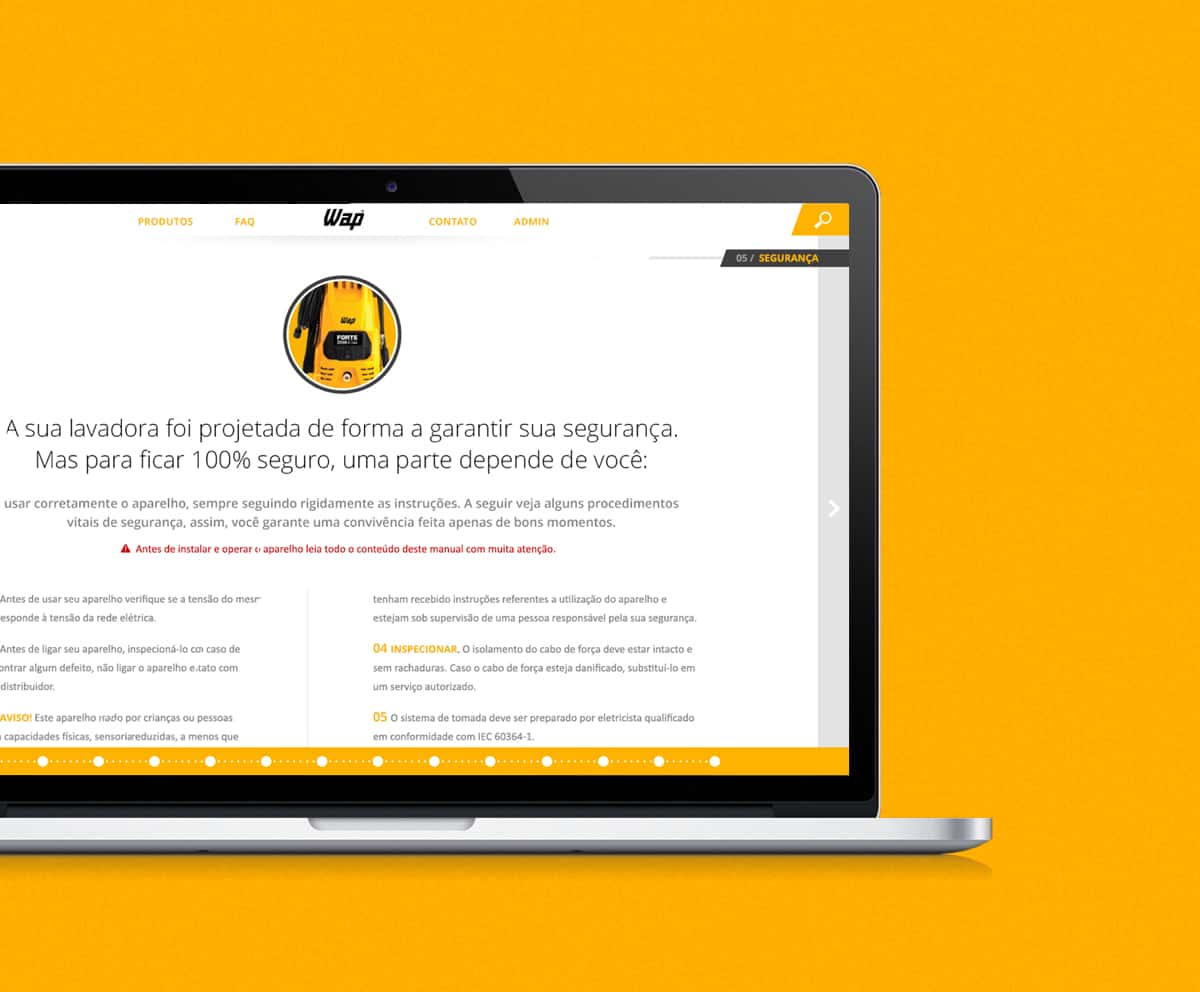
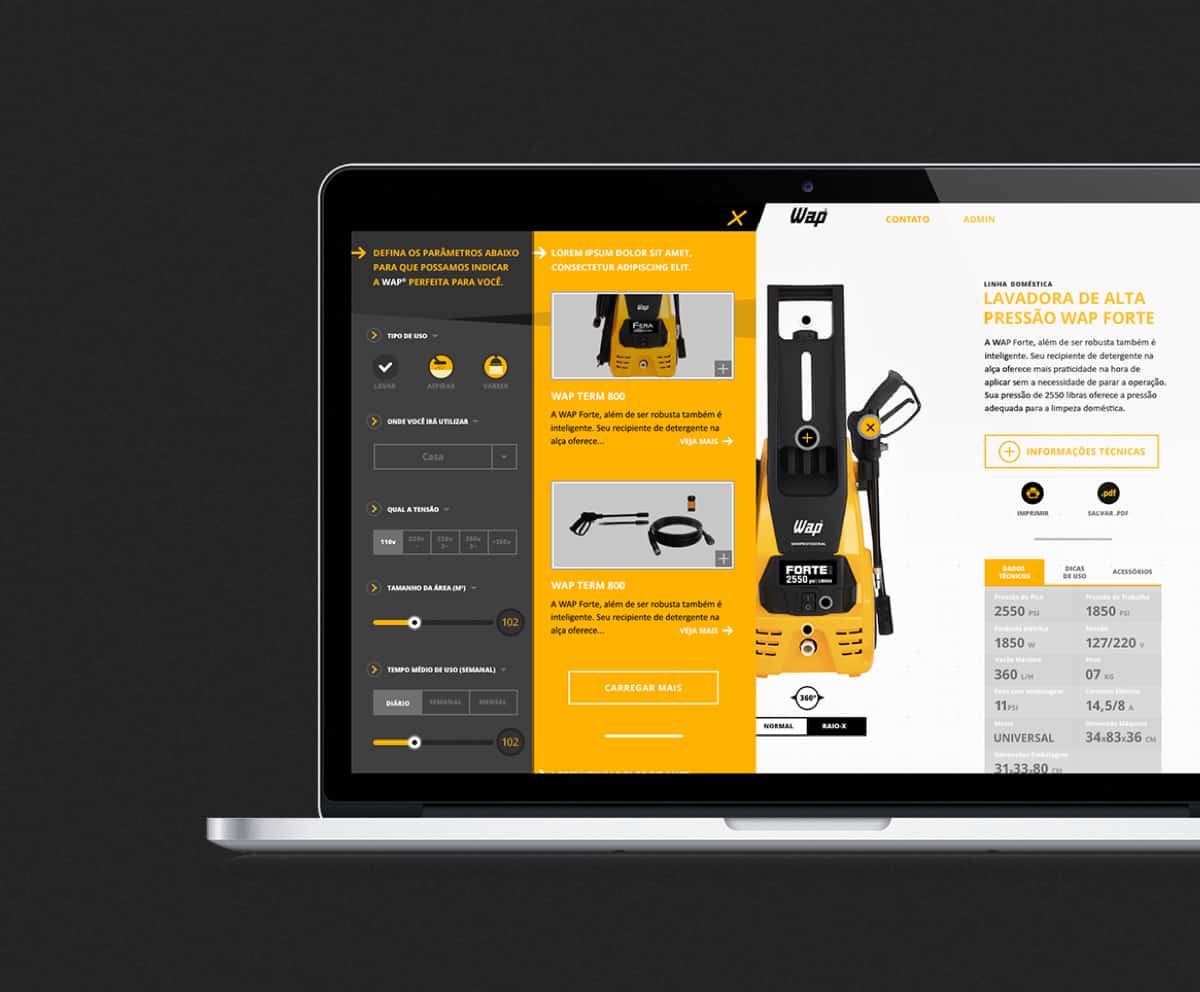
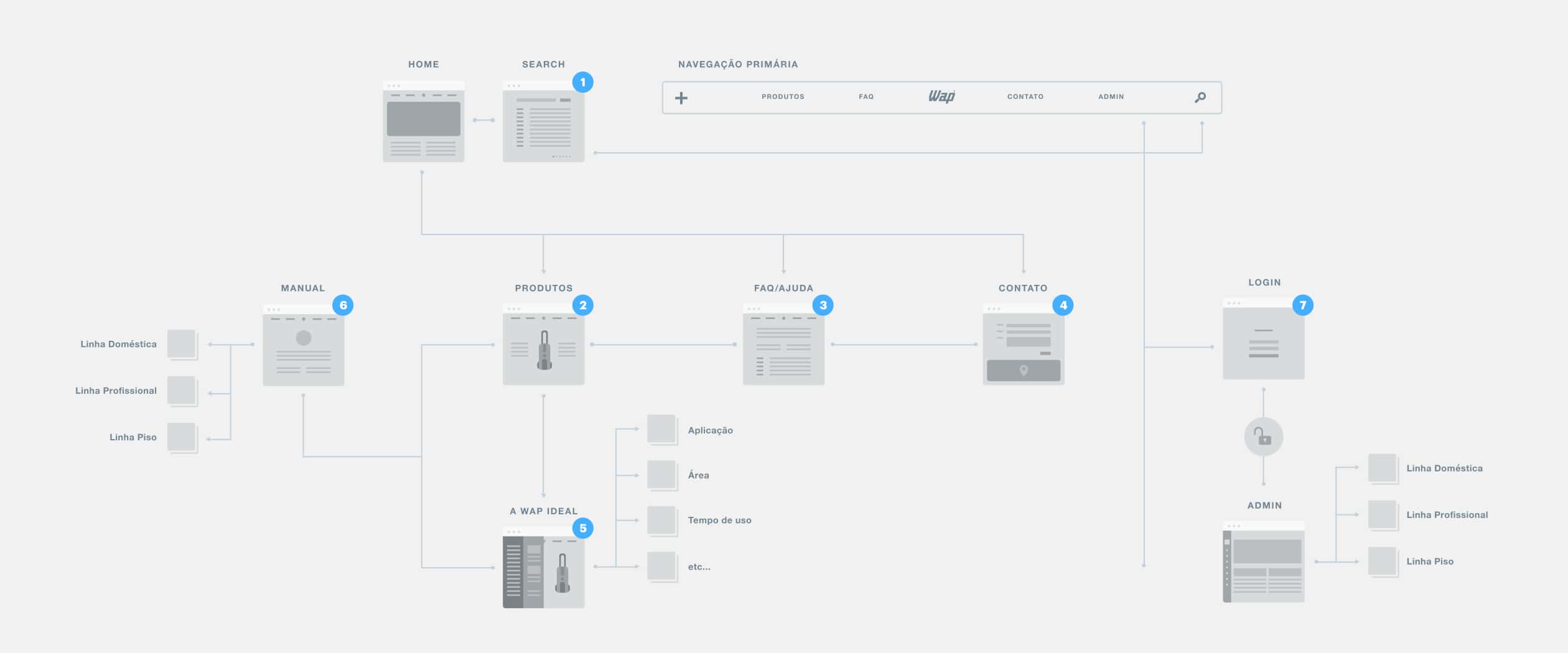
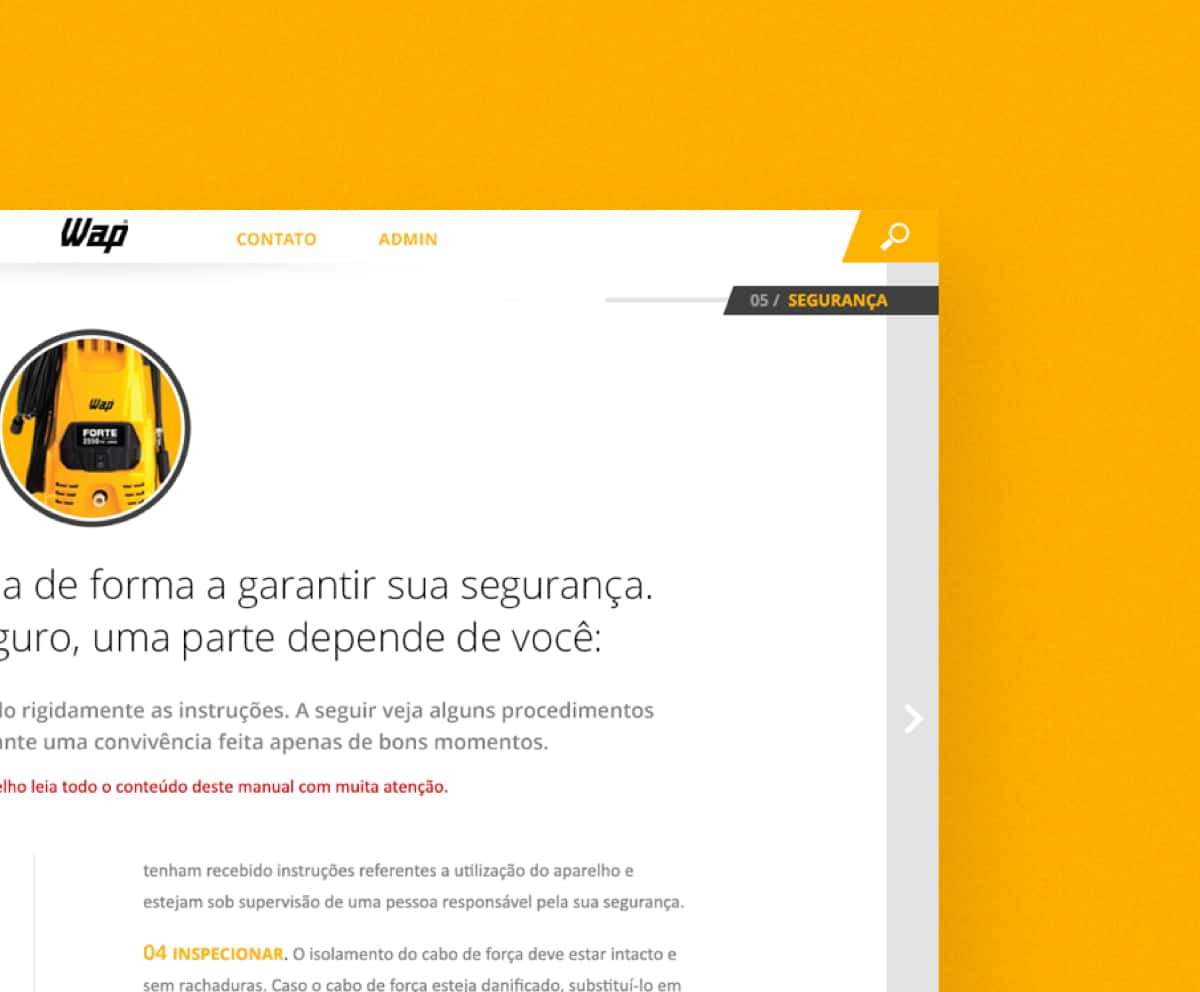
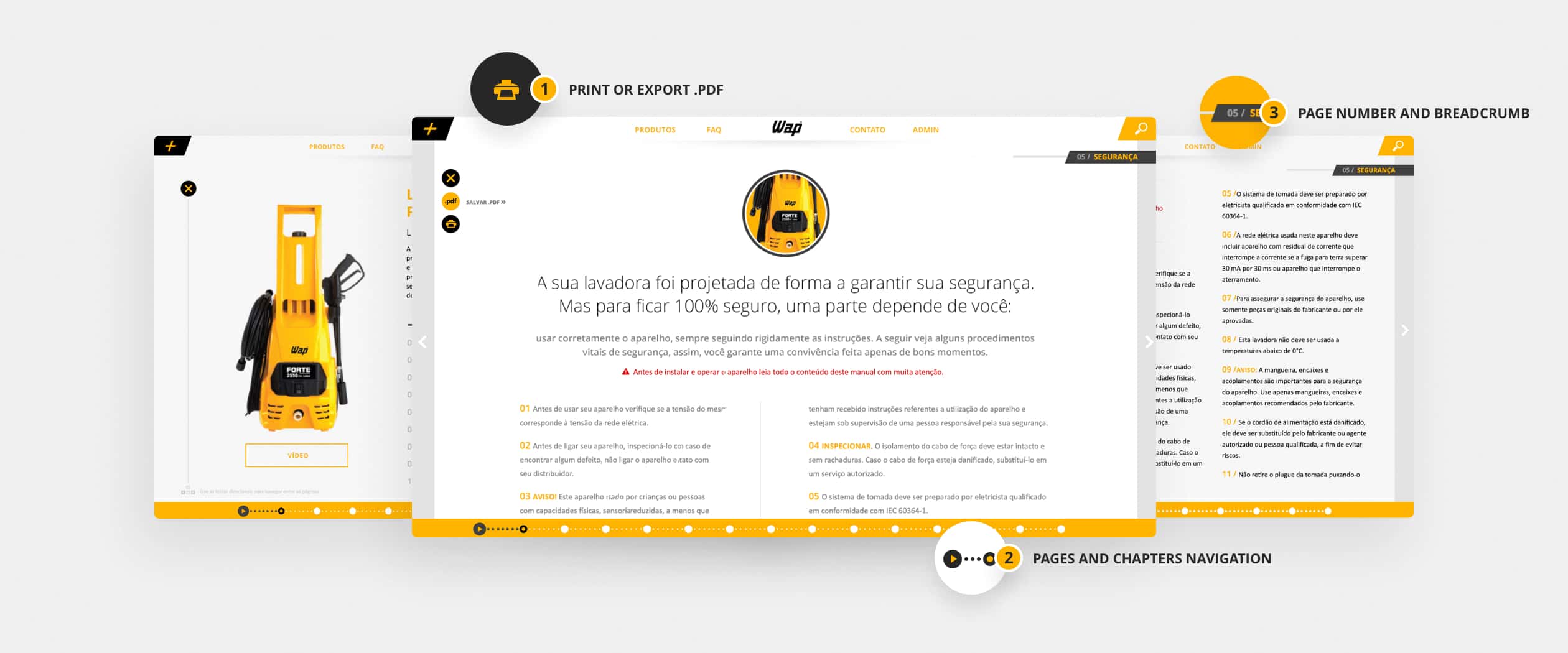
Criamos uma plataforma com todos os produtos da WAP®. Esse espaço contém as informações desses produtos, assim como seus manuais, além de uma ferramenta para escolha do produto mais adequado ao usuário segundo seu uso.
O que fiz
Conceito, UI Design, UX Design